My favorite resources for custom CSS in Squarespace
Squarespace is a great platform to build a beautiful website with a user-friendly interface.
But as a website designer, what if you want to take your website to the next level and add some functionality or design elements that the basic Squarespace template doesn’t provide?
That’s where Squarespace CSS comes in.
If you’re new to using CSS, here are a few tips to start your journey - plus some of my favorite Squarespace CSS resources from some rock-star coders.
BUT FIRST… Know before you start that adding custom code to your Squarespace website means that Squarespace won’t be able to offer support or troubleshooting for sites modified with custom code. And when upgrades are made to the Squarespace platform, there may be a need for minor edits to your CSS code to account for the update, so just be aware of this.
With that being said, adding some simple, yet effective code snippets can take your website to that next level.
This post contains affiliate links (noted by *). Any commission comes at no additional cost to you. Full disclaimer.
What is CSS?
The acronym stands for Cascading Style Sheets, which in the most simplest terms are bits of code that provide more detailed rules or “instructions” on how your website should look on a desktop, mobile, or tablet device.
It’s literally one page (“sheet”) that lists from top to bottom (“cascading”), the codes that will enhance (“style”) the basic html framework of the website. In other words, think of custom CSS as the beautiful little black dress that will replace the trendy t-shirt and jeans, and kick things up a notch.
Where do you add CSS in a Squarespace website?
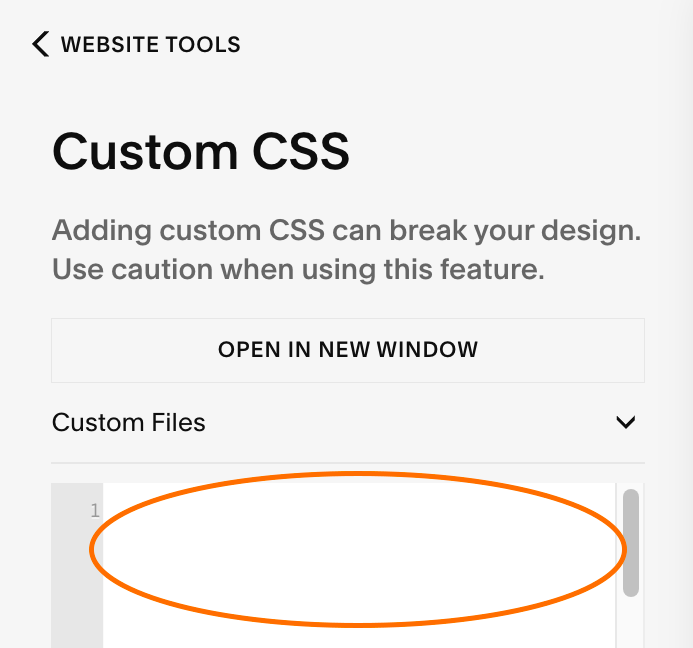
The Squarespace Custom CSS panel can be found by navigating to WEBSITE > PAGES > WEBSITE TOOLS > CUSTOM CSS.
💡 PRO TIP Access the Custom CSS panel quickly from any page by hitting the forward-slash key ( / ) on your keyboard and typing CSS!
There you’ll find a large field where you can add your custom code. You can also expand the window view by clicking on “Open in New Window” so that it’s easier to edit.
Depending on the complexity of the task, custom CSS may also be added to:
a code block within a page
a page’s header code injection under PAGE SETTINGS > ADVANCED
Other things to know about adding Squarespace CSS
Squarespace Version Compatibility
If you’re using CSS or code snippets from a trusted source, be sure to confirm whether the code is compatible with Squarespace 7.0 and/or 7.1.
This is especially important especially if you’re purchasing some custom CSS code snippets for your Squarespace website, as most will be non-refundable.
Squarespace Block Identifier
Each block in Squarespace has a unique identifier of letters and numbers. When I need to isolate a specific block to apply custom CSS, I use a handy free Chrome extension called Squarespace Collection/Block Identifier.
With the extension turned on, you can quickly identify the unique number of the specific block, section, or collection you want to target with CSS.
My favorite Squarespace CSS resources
SquareStylist* is by far one of my favorite resources for custom CSS and training. The idea here isn’t about just copying and pasting some code, but really learning and applying that knowledge to your websites.
Rache’s mini-courses are in-depth and very easy to follow with both text and video support, and they’re packed with amazing CSS tips. The knowledge you’ll walk away with is well worth the price tag. There are also some incredible and FREE mini-courses she offers on her SquareStylist shop - definitely worth checking out.
Ghost Plugins* is an excellent resource for custom CSS. There’s a huge searchable library of free and premium plugins and copy/paste snippets for your Squarespace website.
Instructions are clear and easy to follow, so this is a great place to start if you’re new to CSS and want to take things a little slow. And now you can grab 10% off any of their Super Plugins or Squarespace Templates with promo code PORTABLUDESIGN.
I highly recommend signing up for Becca Harpain’s weekly free CSS tutorial email. As founder of Inside the Square, she’s a self-professed Code Queen… and it’s true!
Her Squarespace CSS mini tutorials and free code snippets are one of the best places to start as a CSS newbie. And if you learn best visually, her accompanying YouTube Videos are extremely well done and so easy to follow, as Becca walks you through step-by-step in her demo site.
Another one of my favorite custom CSS resources for Squarespace websites is Beatriz Caraballo. Browse her blog for free tips and CSS tutorials.
There’s a wide variety, all varying in complexity and clearly marked in terms of Squarespace version and template compatibility. Her shop also offers some more advanced CSS plugins and training that will get your website revved up.
If you enjoyed this post, you’ll also like:
⚡️ How to use two font styles in one Squarespace heading
⚡️ 7 Useful Squarespace website plugins to check out
⚡️ How to remove the header and footer on a single Squarespace page